What is React?
Hi, I’m Kishen Deemud. In this article I will give you an introduction about React.
React is JavaScript library for building fast and interactive interfaces. It was developed by Facebook in 2011 and currently it is the most popular JavaScript library for building user interfaces. As you can see on Google Trends, React is dominating the space of libraries and frameworks for building user interfaces. The other two players here are Angular and Vue.
So, if you want to expand your job opportunities as a front-end developer you should have to React on your resume.
Heart of all React Applications
At the heart of all React applications are components. A component is essentially a piece of the user interface. So when building applications with React we build bunch of independent, isolated and reusable components and then compose them to build complex user interfaces. Every React application has at least one component which we refer to as the root component. This component represents the entire application and contains other child components. So every React application is essentially a tree of components.
Here is an example, Let’s imagine we want to build and application like Twitter. We can split this page into components like navbar, profile, trends and feed.
Here’s a representation of these components in a tree.
So, of the top we have app and below that we have NavBar, Profile, Trends and Feed. Now feed includes several tweet components, each tweet component can include a light component which we can reuse on other pages or even in different applications. So as you can see each component is a piece of UI. We can build these components in isolation and then put them together to build complex UIs.
In terms of implementation a component is typically implemented as a JavaScript class that has some state and render method.
class Tweet {
state = {};
render() {
}
}
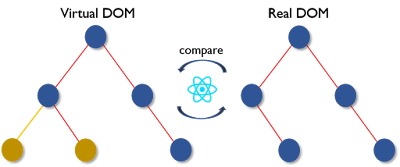
This state here is the data that we want to display when the component is rendered. And the render method as you can tell is responsible for describing what the UI should look like. The output of this render method is a React element which is a simple plain JavaScript object that maps to DOM element. It’s not a real DOM element, it’s just a plain JavaScript object that represents that DOM element in memory.
Why React is a Library
React is a library, it only takes care of rendering the view and the making sure that the view is in sync with the state. That’s all React does. Nothing less, nothing more. For this reason React has a very small API to learn. So when building applications with React we need to use other libraries for things like routing or calling HTTP services and so on. But this is not necessarily bad thing, because you get to choose the libraries that you prefer.
So I hope you understand my explanation about React. Thank you!









Comments
Post a Comment